Notebook Introduction - 🐸#
How to Use this Notebook#
This notebook allows you to both follow the text and interact with the code directly.
At the top page, you will see:

Select the icon on the left, the rocket ship:

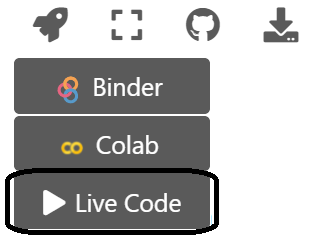
Then go down to “Live Code”:

You should see at the top of the page a loading bar that cycles through mulitple states.




Then, finally:

Try this for yourself!
Here is a basic line in Python, after setting to Live Code. You can edit the Python code directly in the notebook 😀 😀 😀
2 + 2
4
Export to Binder or Google Colab#
As you can see you can also export these notebooks to Binder or Google Colab.

This will take you to their respective websites but you can work with them there, if you would like!
References#
I know it tradition to have the refences at the end of books, but when you are standing on the shoulders of giants. You thank them first.
B Granger and J Grout. Jupyterlab: building blocks for interactive computing. Slides of presentation made at SciPy, 2016.
Tamara Munzner. Visualization analysis and design. CRC press, 2014.
Hadley Wickham. A layered grammar of graphics. Journal of Computational and Graphical Statistics, 19(1):3–28, 2010.
Thank you!#
Also, a huge thank you to Adam Lavely (adamlavely) for developing some of the intial notebooks!